
Enter your Figma API key and the file ID. In the General tab, scroll down to the Design import section. Click Settings from the left side panel. If you're in the Figma Desktop App, right-click the file's tab to Copy link and paste it in a browser's address bar to view and copy the file ID. Copy the file's ID from your browser's address bar. Open the Figma file you want to import. To find and copy the ID of the Figma file you want to import: The file ID is the string of random alphanumeric characters found in the section of the URL after /file/. This is your Figma API key.Įach Figma file has a unique URL containing its ID. Under Personal Access Tokens, click Create a new personal access token. Click your name at the top left and go to the Settings tab. To add a Figma API key in Bubble, you will need to generate a Personal Access Token in Figma. To import a Figma file to Bubble, you'll need: This integration can only access the specific files you tell it to, and will not make any changes to those files in Figma. This is so Bubble can access the Figma file you specify and see all its contents. 
The import tool exists in the Bubble editor and will ask for your Figma API Key. Tip! For more information about how the import works, known limitations, and tips for setting up your Figma file for best results with this import, visit the Bubble Manual.
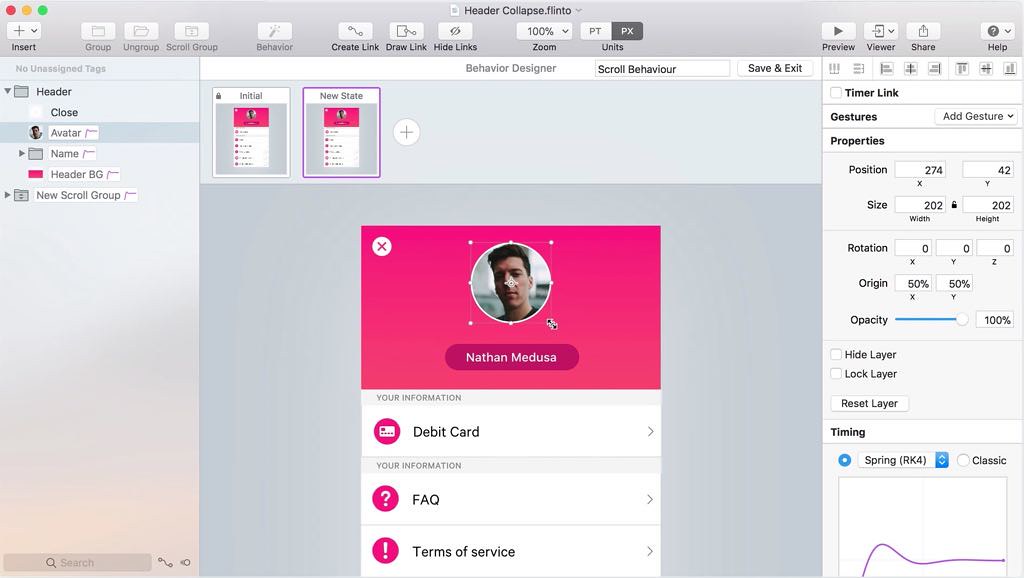
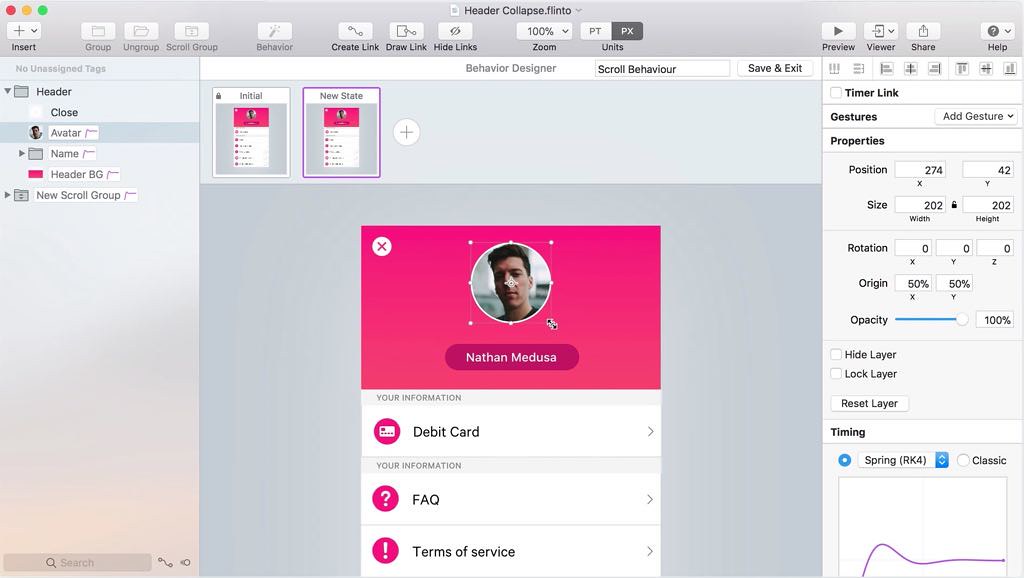
#Flinto principle update
Select Update settings within the Figma area. In the inspector panel on the right click the Details section. If you have nested frames in Figma, Lingo lets you navigate the frame hierarchy and select specific frames to import.įrom Lingo, you can navigate back to a specific asset in Figma. You can import multiple frames and components at once by checking the checkboxes. The import modal has two tabs for selecting either frames or components from a Figma file. Paste the link to your Figma frame or file. Drag and drop an asset from the insert panel into the gallery. Open the kit where you want to add your Figma assets. Open the file with the assets you want to add to Lingo. Make sure Link to selected frame is checked. Select the frame you want to add to Lingo. Link to a file when you want to import multiple assets at once. You can link to a single frame or to a whole file in Lingo. Note: It may take several minutes for changes to be reflected in Lingo. Click the Integrations tab and select the Figma integration. You can find your team ID represented by in the following URL: Highlight and copy the team ID from the URL in the address bar. From the Figma file browser, click on the team you’d like to give Lingo access to. This step is only required if you want Lingo to receive updates when an asset changes in Figma. Paste your Figma team ID into Lingo (optional)Īdd your team ID to Lingo to keep your files in sync. In Lingo, select Settings in the left rail. Navigate to Personal access tokens, enter a name for your new token (for example, Lingo integration), and press Return. From the file browser, click on your profile icon in the upper right corner, and then click Settings. To connect Figma to Lingo, do the following: Generate a Figma API token Note: Lingo stores Figma assets as SVGs, which you can resize and convert to different file types before downloading. Click on your profile picture in the bottom left corner and select Log Out:. Click the Import button in the toolbar to open the modal. Now you are ready to create your prototype in Flinto! Visit Flinto’s learn page to learn more about getting started. 
Frames. The default will be the size of the current document. Select the Screen size for the selected File.

Your most recently edited Files are displayed at the top: You can then select which File you want to import into Flint. In the Flinto app, click the Import button in the toolbar.If you haven't recently opened the File - or don't see the File you're looking for - try opening the File in Figma first. You'll be able to select from the Files you've most recently opened. Now that the connection is established, you can import your Figma Files into Flinto. Otherwise, click the Allow Access button: If you're not signed in, you will be prompted to do so now. Your web browser will open Figma in a new tab.Or go to Flinto > Import in the menu bar. You'll only need to do this once, the first time you import a File from Figma. This gives Flinto to access your Files, so they can import them into their app.

Disconnect your Figma account from Flintoīefore you can import your designs from Figma, you'll need to authorize the connection between Figma and Flinto.For any features that aren't supported, Flinto will flatten them into bitmap images. Note: When importing Frames from Figma, Flinto will preserve most vector shapes and editable text layers.








 0 kommentar(er)
0 kommentar(er)
